关于JavaScript
在 OpenSesame 中,您可以使用图形用户界面 (GUI) 创建复杂的实验。但有时您会遇到 GUI 提供的功能不足的情况。在这些情况下,您可以向实验中添加 JavaScript 代码。
JavaScript 用于在浏览器中通过 OSWeb 运行的实验。如果您需要在桌面上运行实验,您需要使用 Python 而不是 JavaScript。
版本说明: 在 OpenSesame 4.0 中移除了对桌面的 JavaScript 支持。这是因为桌面上的 JavaScript 支持不完整,并且在没有增加太多便利的情况下让用户感到困惑。
学习 JavaScript
在线上有许多 JavaScript 教程可供学习。一个好的资源是 Code Academy:
OpenSesame 的 GUI 中的 JavaScript
Inline_javascript 项目
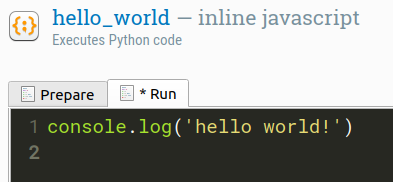
为了使用 JavaScript 代码,您需要向实验中添加一个 inline_javascript 项目。完成此操作后,您将看到如 Figure 1 所示的内容。

Figure 1. inline_javascript 项目。
如您所见,inline_javascript 项目包括两个标签页:一个是准备阶段,另一个是运行阶段。准备阶段首先执行,以便项目为对时间敏感的运行阶段做好准备。通常,在准备阶段构建 Canvas 对象是一个良好的实践,这样它们可以在运行阶段无延迟地呈现。不过这只是一个惯例;您可以在这两个阶段执行任意 JavaScript 代码。
有关准备-运行策略的更多信息,请参见:
打印输出到控制台
您可以使用 console.log() 命令打印到控制台:
console.log('这将出现在控制台中!')
在桌面上运行时,输出将出现在 OpenSesame 控制台(或者说:调试窗口)中。在浏览器中运行时,输出将出现在浏览器控制台中。
需知事项
常用函数
许多常用函数可以直接在 inline_javascript 项目中使用。例如:
// `Canvas()` 是一个工厂函数,返回一个 `Canvas` 对象
let fixdotCanvas = Canvas()
if (sometimes()) { // 有时候固定点是绿色的
fixdotCanvas.fixdot({color: 'green'})
} else { // 有时候它是红色的
fixdotCanvas.fixdot({color: 'red'})
}
fixdotCanvas.show()
有关常用函数的列表,请参见:
声明变量 (let 和 var)
inline_javascript 项目以非严格(或者说:宽松)模式执行。这意味着您可以为未显式声明的变量赋值。当您这样做时,如果变量尚未被声明,将隐式地使用 var 来声明该变量。
my_variable = '我的值' // 使用 var 隐式声明
隐式或显式使用 var 声明的变量是全局的,这主要意味着它们可能被 logger 记录。使用 let 声明的变量不是全局的,这主要意味着它们不会被 logger 记录。
this_is_a_global_variable = '我的值'
var this_is_also_a_global_variable = '我的值'
let this_is_not_a_global_variable = '我的值'
persistent 对象:跨脚本保持对象
版本说明 从 OSWeb 2.0 开始,所有 JavaScript 代码都在同一个工作空间中执行,因此对象在脚本之间得以保持。这意味着您不再需要 persistent 对象。
每个 inline_javascript 项目在其自身的工作区中执行。这意味着——这与 Python inline_script 项目不同!——您不能在一个脚本中使用在另一个脚本中声明的变量或函数。作为解决方法,您可以将变量或函数作为属性附加到 persistent 对象,该对象用作您希望在多个脚本中保持一致的内容的容器。
这样,您可以在一个 inline_javascript 中构建一个 Canvas...
persistent.myCanvas = Canvas()
persistent.myCanvas.fixdot()
...并在另一个 inline_javascript 中显示它:
persistent.myCanvas.show()
vars 对象:访问实验变量
版本说明 从 OSWeb 2.0 开始,所有实验变量都可以作为全局变量使用。这意味着您不再需要 vars 对象。
您可以通过 vars 对象访问实验变量:
// OSWeb <= 1.4(使用 vars 对象)
// 获取实验变量
console.log('my_variable is: ' + vars.my_variable)
// 设置实验变量
vars.my_variable = 'my_value'
// OSWeb >= 2.0 (无 vars 对象)
// 获取实验变量
console.log('my_variable is: ' + my_variable)
// 设置实验变量
my_variable = 'my_value'
pool 对象:访问文件池
您通过 pool 对象访问文件池中的“文件”。最明显的用途是使用 csv-parse 库(下文将更详细介绍)从文件池中解析 CSV 文件,例如实验条件。
const conditions = csvParse(
pool['attentional-capture-jobs.csv'].data,
{columns: true}
)
for (const trial of conditions) {
console.log(trial.distractor)
}
您还可以直接播放来自文件池的声音文件。假设文件池中有一个名为 bark.ogg 的文件,您可以像这样播放它:
audioContext = new (window.AudioContext || window.webkitAudioContext)()
source = audioContext.createBufferSource()
source.buffer = pool['bark.ogg'].data
source.connect(audioContext.destination)
source.start(0)
请注意,在旧版本的 OSWeb 中,您可以简单地使用 pool['bark.ogg'].data.play()。然而,随着OSWeb迁移到 Web Audio API,这种方法不再有效,这是播放音频的更现代和更广泛支持的方法。
Canvas 类:呈现视觉刺激
Canvas 类用于呈现视觉刺激。例如,您可以如下显示一个固定点:
let myCanvas = Canvas()
myCanvas.fixdot()
myCanvas.show()
有关 Canvas 类的完整概述可以在这里找到:
可用的 JavaScript 库
以下 JavaScript 库默认包含:
您可以通过在 OSWeb 控制面板的 'External JavaScript' 库字段中添加库的 URL 来包含其他 JavaScript 库。
调试
参见:


